This article was written pre Open UI and was locked up in vault, because Browser Script was becomming old school. But as an early user of Open UI, I've found the need to rapidly modify and troubleshoot browser script issues, and remembered the same technique which is used in HI, is also applicable to Open UI.
This article might be more appropriate for a Browser Script reunion party, but it has been released for those who may still struggle with Browser Script, and for Open UI customers who may still rely on legacy Browser Script.
-----------------------------------------------------------------------------------
I asked a trusty colleague to put a line of browser script behind a certain applet and perform an incremental compile on the server for me.
Colleague: What browser script command do I need to put on this applet?
Me: Anything you want, make it display an alert for me.
Colleague: Where should I put it? Applet Load? PreInvoke?
Me: It doesn't matter, just make sure it compiles.
10 minutes later, the server was rebooted, I got my new browser scripted applet and my colleague was free to continue his own work.
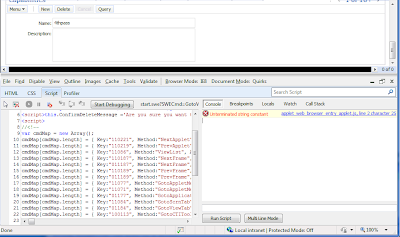
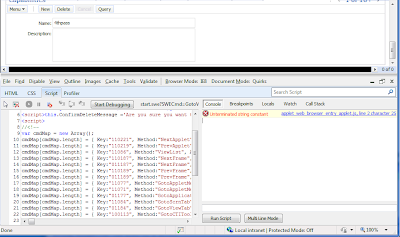
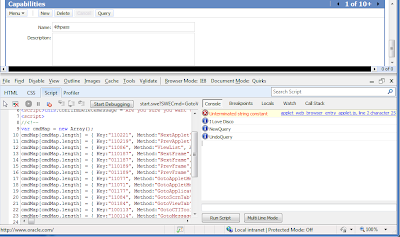
Unfortunately, when I took a look at the browser script behind the applet, my colleague inadvertently put a typo in the code, which caused the following error in the IEDTB console

Fortunately this doesn't matter for what we're about to do. In fact, the browser script didn't have to be valid, it can be total junk, but as long as it compiles and produces the browser script files, we're in business. What this does is forces Siebel to produce the necessary "hooks" from the UI to the external JS files.
First we're going to fix that typo. Goto the web server, and find the generated browser script JS file for that Applet.
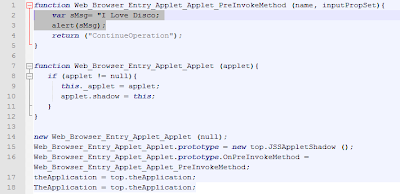
You'll find that it will look something like this.

We can fix that typo by re-writing the browser script error on the fly and instead of displaying a dialog box on Applet PreInvoke, we will re-implement the code to use a less obtrusive console.log on Applet Load, which means we will have to introduce a new OnLoad handler.
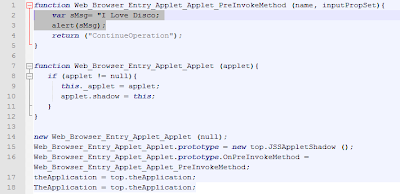
Change your JS file to the following.
Open the IE Developer Toolbar by pressing F12, clear your browser cache, disable script debugging, and reload the Screen. Follow those steps exactly and your new change will take effect immediately.
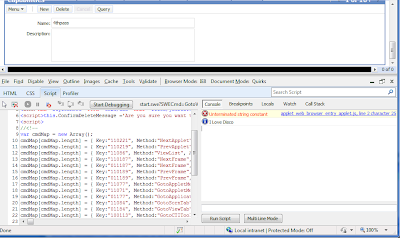
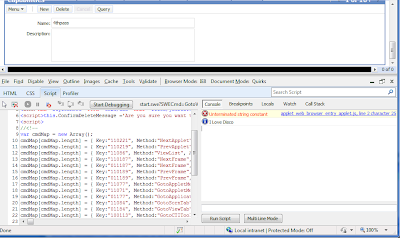
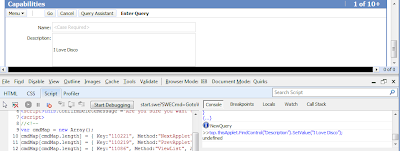
Your screen should look like this.

Next let’s give ourselves direct access to the Applet scope from the Browser, this will allow us to write Browser script on the fly in context of the Applet, without reloading the browser!
Change your browser script file to include the following
There are two key pieces in play here.
1) top.OnPreInvoke;
This line shifts execution to a global function that we’ve attached to the main window. Browser Script files are loaded from a hidden frame, so it must be attached to the top, for the console to access.
This global reference allows us to modify the definition of the function, and run new code without reloading the browser.
2) top.thisAppet
This is similar to the above, but this line provides us with access to the Applet instance.
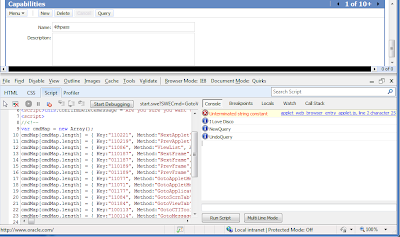
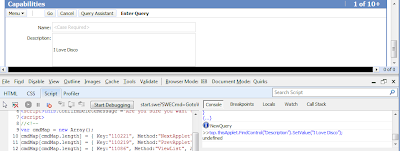
Click Query, and Cancel, to see the results of this dynamic browser script.

We now have direct access to the runtime context of the Applet, and we can develop directly from the IE console.
Overwrite the PreInvoke Handler, by pasting the following code into the console. Click “Query”, and we now see a dialog box.
Type the following code into the console, and what happens to the Description field

We have just learned how to rewrite Browser Script on the fly, and handle events that are not defined in the repository.
The last step in this Rapid Browser Script development process, is to make sure that when you are happy with your browser script, remove those global references, copy the logic back into Tools, in the correct event handler and compile it to validate your handy work.
-----------------------------------------------------------------------------------
This article might be more appropriate for a Browser Script reunion party, but it has been released for those who may still struggle with Browser Script, and for Open UI customers who may still rely on legacy Browser Script.
-----------------------------------------------------------------------------------
I asked a trusty colleague to put a line of browser script behind a certain applet and perform an incremental compile on the server for me.
Colleague: What browser script command do I need to put on this applet?
Me: Anything you want, make it display an alert for me.
Colleague: Where should I put it? Applet Load? PreInvoke?
Me: It doesn't matter, just make sure it compiles.
10 minutes later, the server was rebooted, I got my new browser scripted applet and my colleague was free to continue his own work.
Unfortunately, when I took a look at the browser script behind the applet, my colleague inadvertently put a typo in the code, which caused the following error in the IEDTB console

Fortunately this doesn't matter for what we're about to do. In fact, the browser script didn't have to be valid, it can be total junk, but as long as it compiles and produces the browser script files, we're in business. What this does is forces Siebel to produce the necessary "hooks" from the UI to the external JS files.
First we're going to fix that typo. Goto the web server, and find the generated browser script JS file for that Applet.
You'll find that it will look something like this.

We can fix that typo by re-writing the browser script error on the fly and instead of displaying a dialog box on Applet PreInvoke, we will re-implement the code to use a less obtrusive console.log on Applet Load, which means we will have to introduce a new OnLoad handler.
Change your JS file to the following.
function Web_Browser_Entry_Applet_PreInvokeMethod(name, inputPropSet){
return ("ContinueOperation");
}
//Artificial Onload method hanlder
function Web_Browser_Entry_Applet_Load(applet){
//write to the IEDTB console
console.info("I Love Disco");
}
function Web_Browser_Entry_Applet(applet){
if(applet != null){
this._applet = applet;
applet.shado = this;
}
}
new Web_Browser_Entry_Applet(null);
Web_Browser_Entry_Applet.prototype=new top.JSSAppletShadow();
Web_Browser_Entry_Applet.prototype.OnPreInvoke=Web_Browser_Entry_Applet_PreInvokeMethod;
//Attach a new handler for Onload
Web_Browser_Entry_Applet.prototype.OnLoad=Web_Browser_Entry_Applet_Load;
theApplication=top.theApplication;
TheApplication=top.theApplication;
Open the IE Developer Toolbar by pressing F12, clear your browser cache, disable script debugging, and reload the Screen. Follow those steps exactly and your new change will take effect immediately.
Your screen should look like this.

Next let’s give ourselves direct access to the Applet scope from the Browser, this will allow us to write Browser script on the fly in context of the Applet, without reloading the browser!
Change your browser script file to include the following
//recreate the function on the global scope
top.OnPreInvoke=function(name, inputPropSet){
console.info(name);
return ("ContinueOperation");
}
//recreate the function on the global scope
top.OnLoad=function(applet){
//create a global reference to the current applet
top.thisApplet=this;
console.info("I Love Disco");
}
function Web_Browser_Entry_Applet(applet){
if(applet != null){
this._applet = applet;
applet.shado = this;
}
}
new Web_Browser_Entry_Applet(null);
Web_Browser_Entry_Applet.prototype=new top.JSSAppletShadow();
//repoint the prototype functions to our new globals
Web_Browser_Entry_Applet.prototype.OnPreInvoke=top.OnPreInvoke;
Web_Browser_Entry_Applet.prototype.OnLoad=top.OnLoad;
theApplication=top.theApplication;
TheApplication=top.theApplication;
There are two key pieces in play here.
1) top.OnPreInvoke;
This line shifts execution to a global function that we’ve attached to the main window. Browser Script files are loaded from a hidden frame, so it must be attached to the top, for the console to access.
This global reference allows us to modify the definition of the function, and run new code without reloading the browser.
2) top.thisAppet
This is similar to the above, but this line provides us with access to the Applet instance.
Click Query, and Cancel, to see the results of this dynamic browser script.

We now have direct access to the runtime context of the Applet, and we can develop directly from the IE console.
Overwrite the PreInvoke Handler, by pasting the following code into the console. Click “Query”, and we now see a dialog box.
top.OnPreInvoke=function(name, inputPropSet){
console.info(name);
switch(name){
case "NewQuery":
alert(name);
break;
}
}
Type the following code into the console, and what happens to the Description field
top.thisApplet.FindControl("Description").SetValue("I Love Disco");

We have just learned how to rewrite Browser Script on the fly, and handle events that are not defined in the repository.
The last step in this Rapid Browser Script development process, is to make sure that when you are happy with your browser script, remove those global references, copy the logic back into Tools, in the correct event handler and compile it to validate your handy work.
-----------------------------------------------------------------------------------

































