In the previous article, we discovered a hidden object called SWEApplets, that provides us access to the rendered Siebel view.
We will learn how to utilise these objects to create funky developer tools, that will make your colleagues envious =)
To begin with, we need our tool to be as portable as possible, it has to work in any environment without requiring changes to the respository, srf, template files or environment.
We can do this, by hooking into the current Siebel session, and injecting our own code that interacts with these objects.
This can be achieved by typing typing javascript statement in the address bar of your browser, such as
Remember this particular object only responds correctly in SI, but you can still try it in HI.
The above technique is useful for simple discovery of objects, but for more advanced requirements, we can write our logic in an external file and inject the file into our session, by using a bookmarklet.
Now create your js file, and put the following line of code in it
You can put this file anywhere, in your C drive, in your Siebel web directory, or on an external website. For local development, i like to put my file outside the Siebel web directory, so it doesnt get cached by the browser.
The next command allows us to inject this external file, and run all its contents in our browser session.
To use this, create a Favourite, and paste the following code into the URL of the bookmarket.
Now with the basics out of the way, we can write any standard javascript, and this will be executed on the fly in the browser.
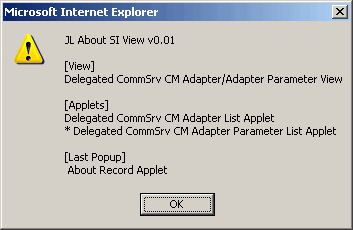
To get About View SI as promised, put the following code in your external file
What we've done is iterate through the SWEApplets array, and construct our desired output using the values from the objects methods.
Notice that, we prefix the currently selected applet with a nice little "*". If you have 10 applets in a view, this quickly tells you which applet you are looking at.
There are better ways of displaying this information, and the alert will be annoying to some, but how you want to display this, is limited by your creativity
Its only taken us 5 minutes to build this developer tool, but the tricky part is discovering all the available objects.
If you are bored, you can find this information in the Siebel browser framework files in the public\files\ folder.
Siebel engineers will have access to internal information about these objects, but for people outside looking in, it may seem very cryptic. Not every object is useful or an object could be useful but without knowing what it does, it is infact useless, and not every useful object is easily discoverable.
The basis of most of my hacks rely on injecting javascript into the current Siebel session, although this tool only works in SI, the same technique can be used for HI, you just need to know which objects to access.
In closing, its important to note that, neither Siebel nor myself, recommend the referencing of these objects in the repository or web templates.
These objects belong to the Siebel browser framework, and can change at any time (Yes, this really happens =).
Any use of these objects will not be supported by Siebel, they are undocumented for a reason!
We will learn how to utilise these objects to create funky developer tools, that will make your colleagues envious =)
To begin with, we need our tool to be as portable as possible, it has to work in any environment without requiring changes to the respository, srf, template files or environment.
We can do this, by hooking into the current Siebel session, and injecting our own code that interacts with these objects.
This can be achieved by typing typing javascript statement in the address bar of your browser, such as
javascript: alert( top.SWEApplets[0].ViewName );
Remember this particular object only responds correctly in SI, but you can still try it in HI.
The above technique is useful for simple discovery of objects, but for more advanced requirements, we can write our logic in an external file and inject the file into our session, by using a bookmarklet.
Now create your js file, and put the following line of code in it
//myfile.js
alert( top.SWEApplets[0].ViewName );
You can put this file anywhere, in your C drive, in your Siebel web directory, or on an external website. For local development, i like to put my file outside the Siebel web directory, so it doesnt get cached by the browser.
The next command allows us to inject this external file, and run all its contents in our browser session.
To use this, create a Favourite, and paste the following code into the URL of the bookmarket.
javascript:if(document.getElementById('fs') != null){document.getElementById('fs').removeNode(true);};
s=document.body.appendChild(document.createElement('script'));s.id='fs';s.language='javascript';
void(s.src='http://localhost/myfile.js');
Now with the basics out of the way, we can write any standard javascript, and this will be executed on the fly in the browser.
To get About View SI as promised, put the following code in your external file
var sView = "";
if (SWEApplets.length > 0) {
sView += "[ViewName]
";
sView += SWEApplets[0].ViewName + "
";
sView += "[Applets]
";
for ( var i = 0; i < SWEApplets.length; i++)
{
if ( CurrentAppletIndex == i )
sView += " * " ;
sView += SWEApplets[i].Name + "
" ;
}
if (PopupAppletName != "")
{
sView += "
[Last Popup]
";
sView += PopupAppletName;
}
}
alert( sView );
What we've done is iterate through the SWEApplets array, and construct our desired output using the values from the objects methods.
Notice that, we prefix the currently selected applet with a nice little "*". If you have 10 applets in a view, this quickly tells you which applet you are looking at.
There are better ways of displaying this information, and the alert will be annoying to some, but how you want to display this, is limited by your creativity
Its only taken us 5 minutes to build this developer tool, but the tricky part is discovering all the available objects.
If you are bored, you can find this information in the Siebel browser framework files in the public\files\ folder.
Siebel engineers will have access to internal information about these objects, but for people outside looking in, it may seem very cryptic. Not every object is useful or an object could be useful but without knowing what it does, it is infact useless, and not every useful object is easily discoverable.
The basis of most of my hacks rely on injecting javascript into the current Siebel session, although this tool only works in SI, the same technique can be used for HI, you just need to know which objects to access.
In closing, its important to note that, neither Siebel nor myself, recommend the referencing of these objects in the repository or web templates.
These objects belong to the Siebel browser framework, and can change at any time (Yes, this really happens =).
Any use of these objects will not be supported by Siebel, they are undocumented for a reason!